Grafana-Loki를 이용한 로그 모니터링

1️⃣ Loki란 ?
Grafana Labs에서 2018년에 개발한 로깅시스템입니다. Grafana와 연동해서 데이터를 시각화 할수 있도록 도와주는 중앙 로깅시스템입니다. Loki를 설명하려면 Grafana에 대해서 먼저 설명해야 하지만, 본 포스팅은 Loki와 Promtail 그리고 테스팅 기록을 위한 포스팅입니다. Grafana를 모르시는 분들을 위해 간략하게 설명하자면, DB와 연결해서 여러형태의 UI로 데이터 시각화를 도와주는 서버라고 생각해주시면 되겠습니다. Loki는 다음과 같은 특징이 있습니다.
1. Grafana를 통한 로그 시각화를 제공되며, 로그 수집기인 Promtail을 제공합니다.
2. 로그를 저장할 수 있는 HTTP API를 제공합니다. (http://localhost:3100/loki/api/v1/push)
3. Loki데이터 저장소에서 LogQL을 사용하여 데이터 조회할 수 있다.
2️⃣ 시스템 구성도
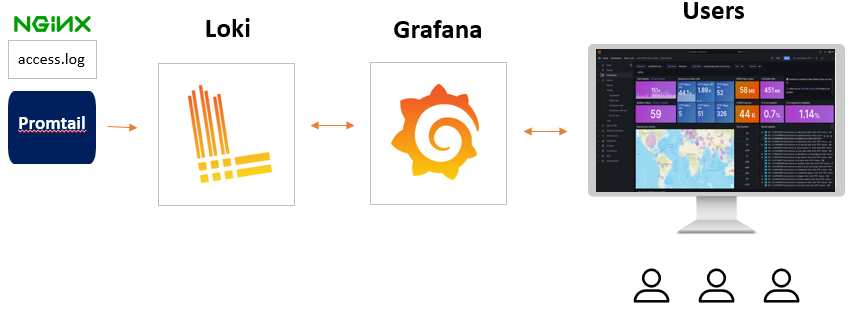
Grafana 와 Loki를 nginx를 통해서 테스트 환경을 구성했습니다. nginx 웹서버는 페이지에 접근할때마다 기본적으로 access.log파일에 로그를 남기는데, 이를 실시간으로 Loki로 수집하고 Grafana를 통해 데이터를 모니터링 하는 구성으로 테스트했습니다. 아래는 시스템 구성도입니다.

| Promtail | access.log 파일의 변경을 감지하고, 파일 변경시 Loki 서버로 데이터를 전송 |
| Loki | Promtail로부터 받은 데이터를 저장 |
| Grafana | Loki서버에 LogQL로 데이터를 읽어옵니다. 대시보드 세팅에 따라 여러가지 UI로 데이터를 시각화 가능 |
| Users | Grafana 웹페이지를 통해 nginx 웹서버 접속정보 실시간 모니터링 |
3️⃣ 시스템 세팅
테스트 환경에서는 Loki와 Promtail을 Windows 세팅 뒤, 시뮬레이션 해보았습니다. 셋업하는 과정은 크게 어렵지 않아 제가 테스팅해본 Windows 환경 기준으로 설명드리겠습니다.
Promtail 세팅 및 실행
PowerShell창을 열고 아래명령어를 통해 Promtail 실행을 위한 config 파일과 실행파일(.exe)을 github 저장소에서 설치합니다.
promtail-local-config.yaml 설치
Invoke-WebRequest -Uri "https://raw.githubusercontent.com/grafana/loki/main/clients/cmd/promtail/promtail-local-config.yaml" -OutFile "promtail-local-config.yaml"
promtail-windows-amd64.exe.zip 설치
Invoke-WebRequest -Uri "https://github.com/grafana/loki/releases/download/v3.0.0/promtail-windows-386.exe.zip" -OutFile "promtail-windows-amd64.exe.zip"
promtail-local-config.yaml 설정 파일에서 필수 입력사항을 적어줍니다.
server:
http_listen_port: 9080
grpc_listen_port: 0
positions:
filename: /tmp/positions.yaml
clients:
- url: http://localhost:3100/loki/api/v1/push
scrape_configs:
- job_name: nginx_log
static_configs:
- targets:
- localhost
labels:
job: nginx_log
__path__: C:\nginx-1.25.4\logs\access.log
<!-- ↑↑ 이 부분에 실제 로그파일 경로를 입력해줍니다 -->
위와같이 job 에 __path__ 부분에 실제 로그 파일의 경로를 입력해줍니다.
그 다음, .exe 파일을 압축해제하고 Promtail을 실행시킵니다.
.\promtail-local-config.yaml --confie.file=promtail-local-config.yaml
Loki 세팅 및 실행
PowerShell창을 열고 아래명령어를 통해 Loki 실행을 위한 config 파일과 실행파일(.exe)을 github 저장소에서 설치합니다.
loki-local-config.yaml 설치
Invoke-WebRequest -Uri "https://raw.githubusercontent.com/grafana/loki/main/cmd/loki/loki-local-config.yaml" -OutFile "loki-local-config.yaml"
loki-windows-amd64.exe.zip 설치
Invoke-WebRequest -Uri "https://github.com/grafana/loki/releases/download/v3.0.0/loki-windows-amd64.exe.zip" -OutFile " loki-windows-amd64.exe.zip"
.exe 파일을 압축해제하고 Loki를 실행시킵니다.
.\loki-windows-amd64.exe --confie.file=loki-local-config.yaml
4️⃣ Grafana Loki 연동
Data sources페이지로 이동합니다.

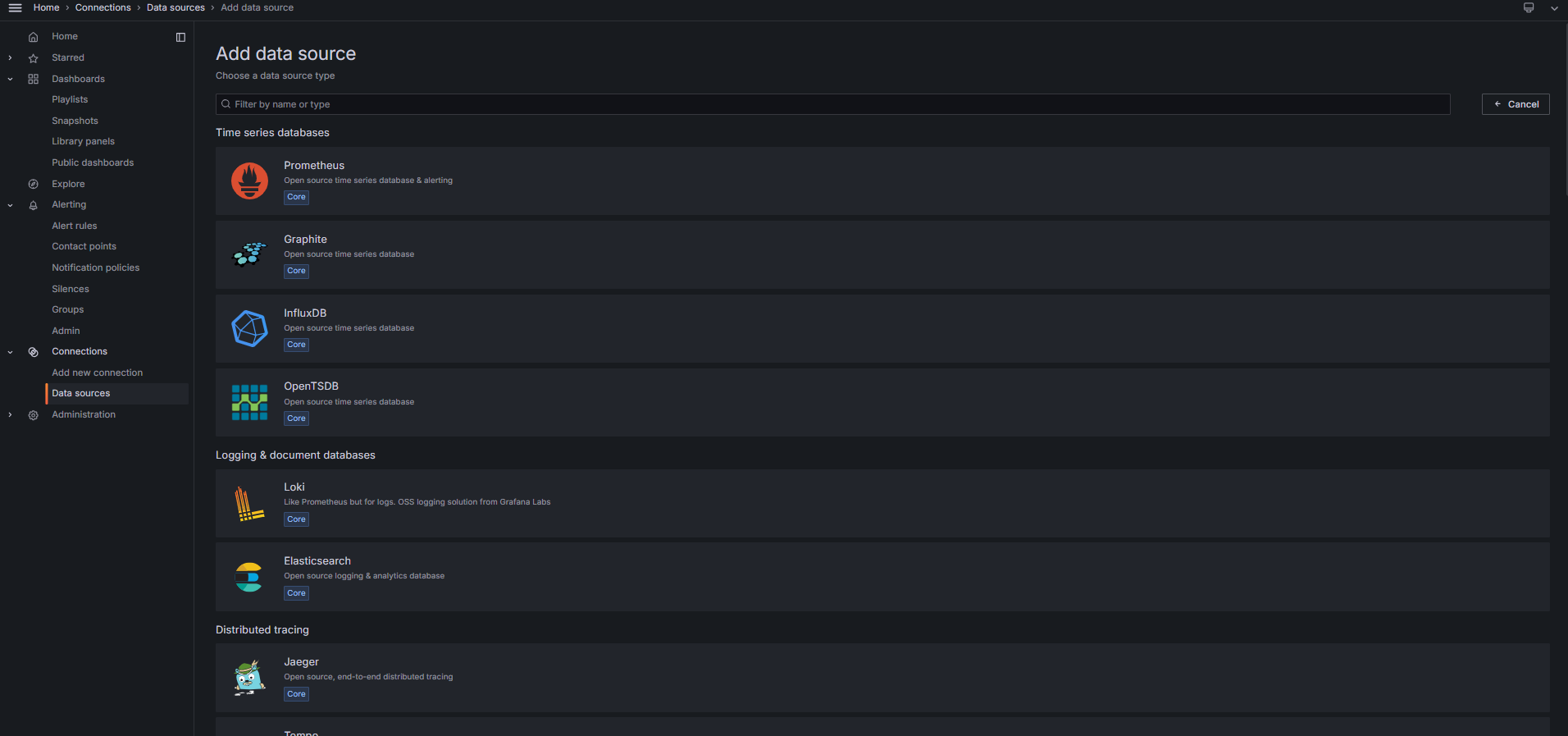
- 데이터소스 리스트중에
Loki를 선택합니다.

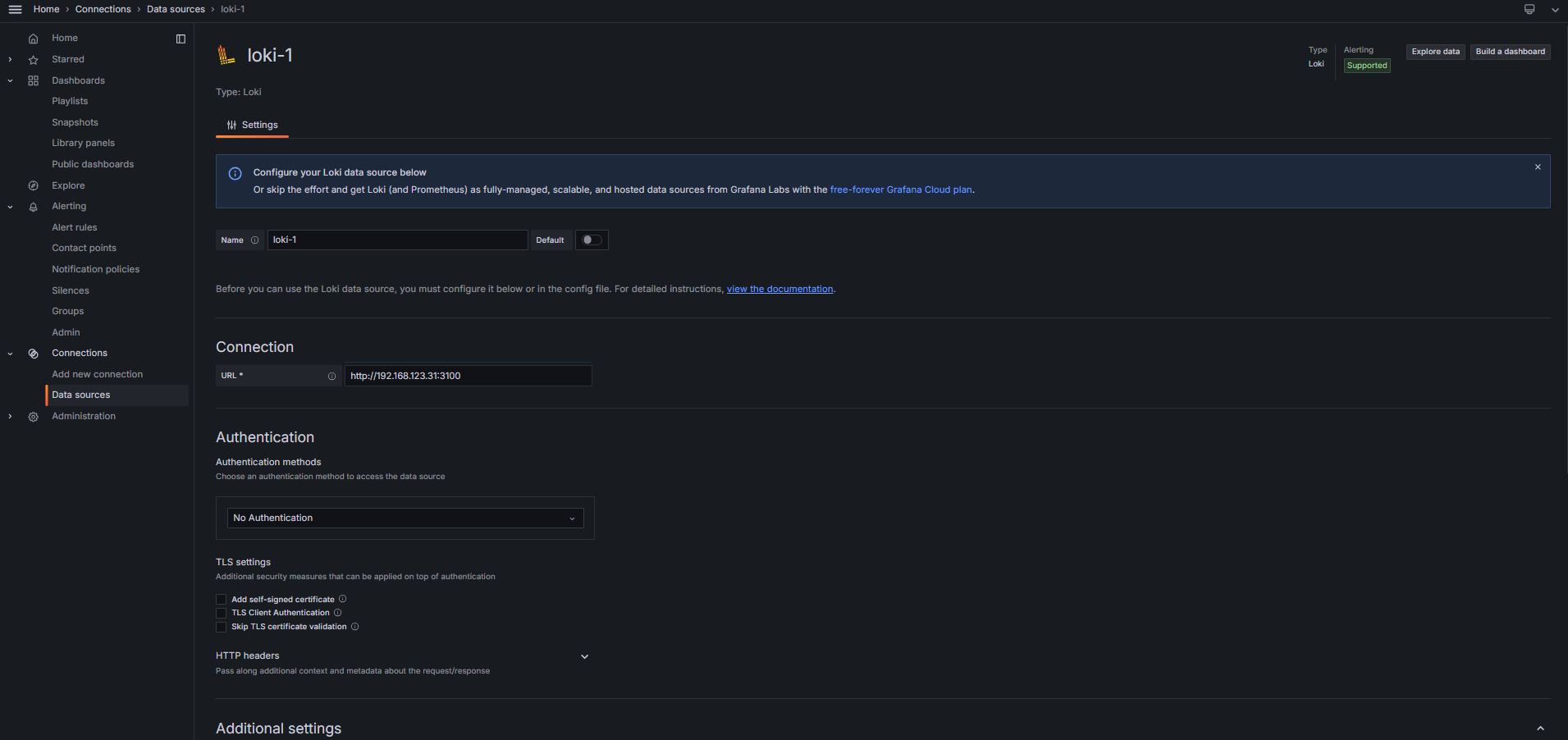
3.Connection의URL란에Loki서버가 설치된 호스트와 기본포트3100번을 입력해줍니다.

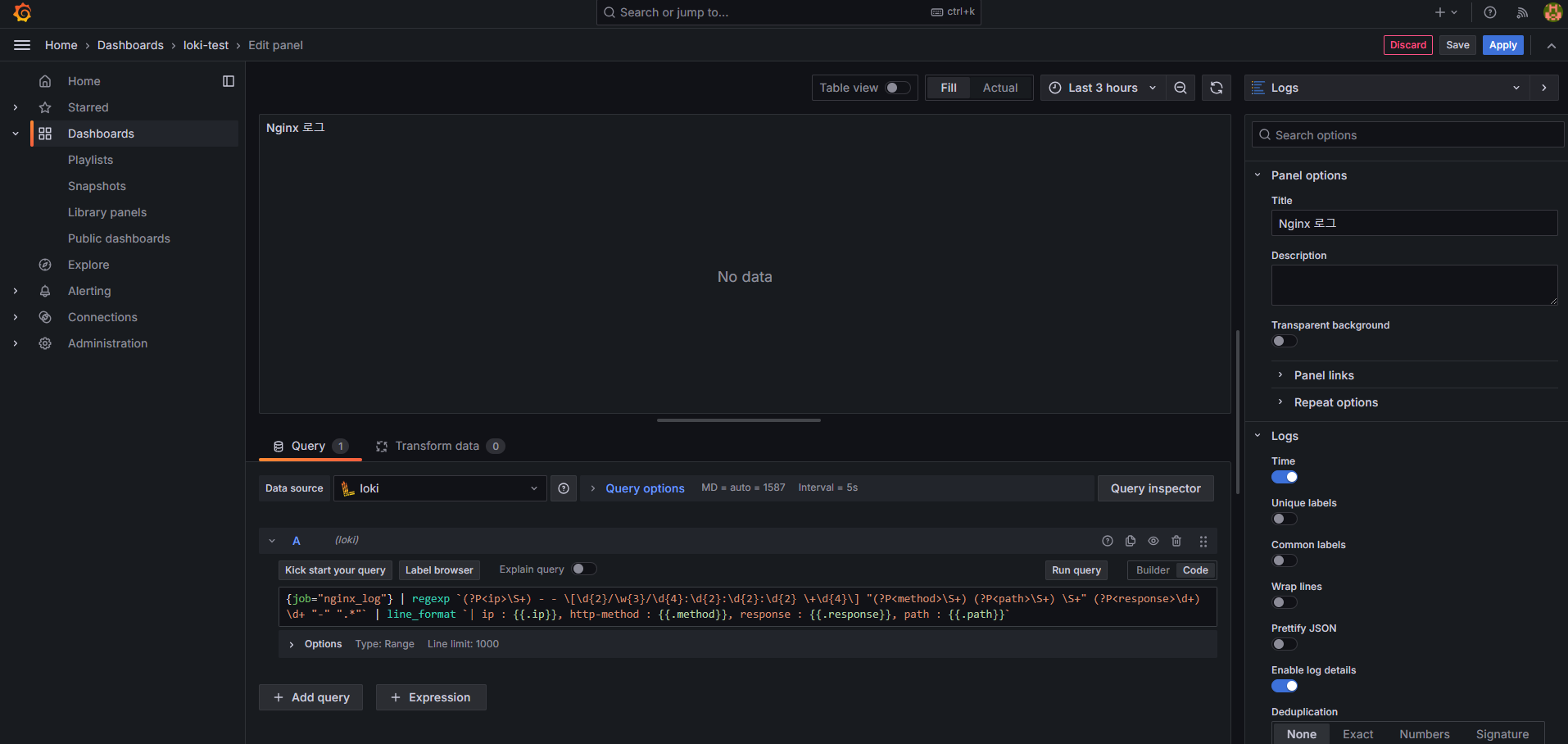
5️⃣ 대시보드 생성
Dashboards페이지에서 새 대시보드를 추가하고 데이터소스를 방금Connections에서 생성한Loki를 연결해줍니다.

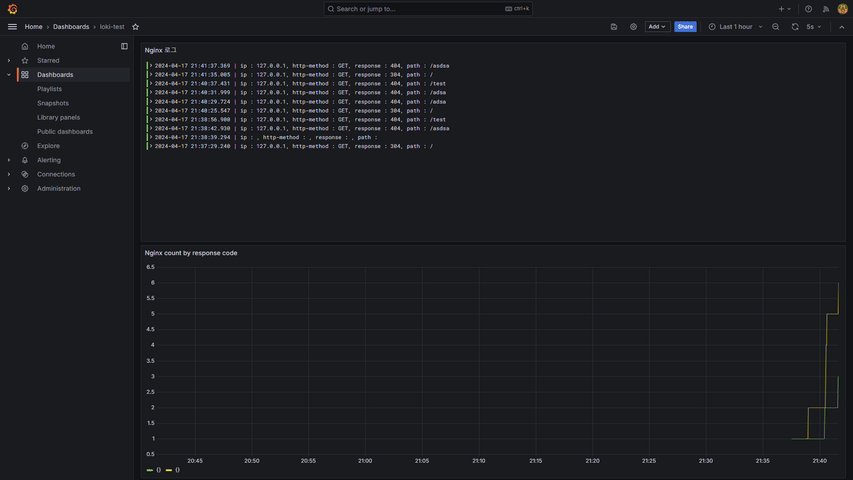
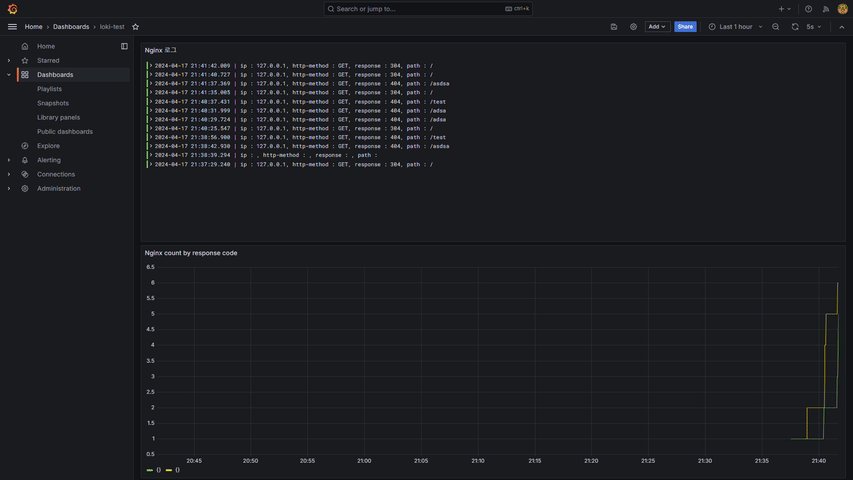
첫번째로는 위 이미지와같이 우측 상단에 로그패널타입을Logs로 설정해줬습니다. 그리고LogQL로Loki에 저장된 데이터를 가져와서 보여줘야하는데, 우선nginx가 어떤식으로 로그를 남기는지 봐야할것 같습니다.nginx는 기본적으로 페이지 접근시access.log에 아래와 같은 로그를 남깁니다.
127.0.0.1 - - [17/Apr/2024:14:36:12 +0900] "GET / HTTP/1.1" 200 615 "-" "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/123.0.0.0 Safari/537.36"
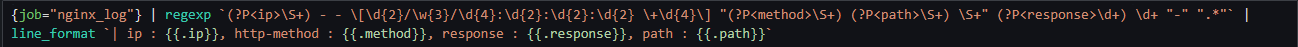
위의 데이터중에서 ip, http method, response code만 나타내고싶어서 LogQL에 아래와 같은 정규식을 사용했습니다.

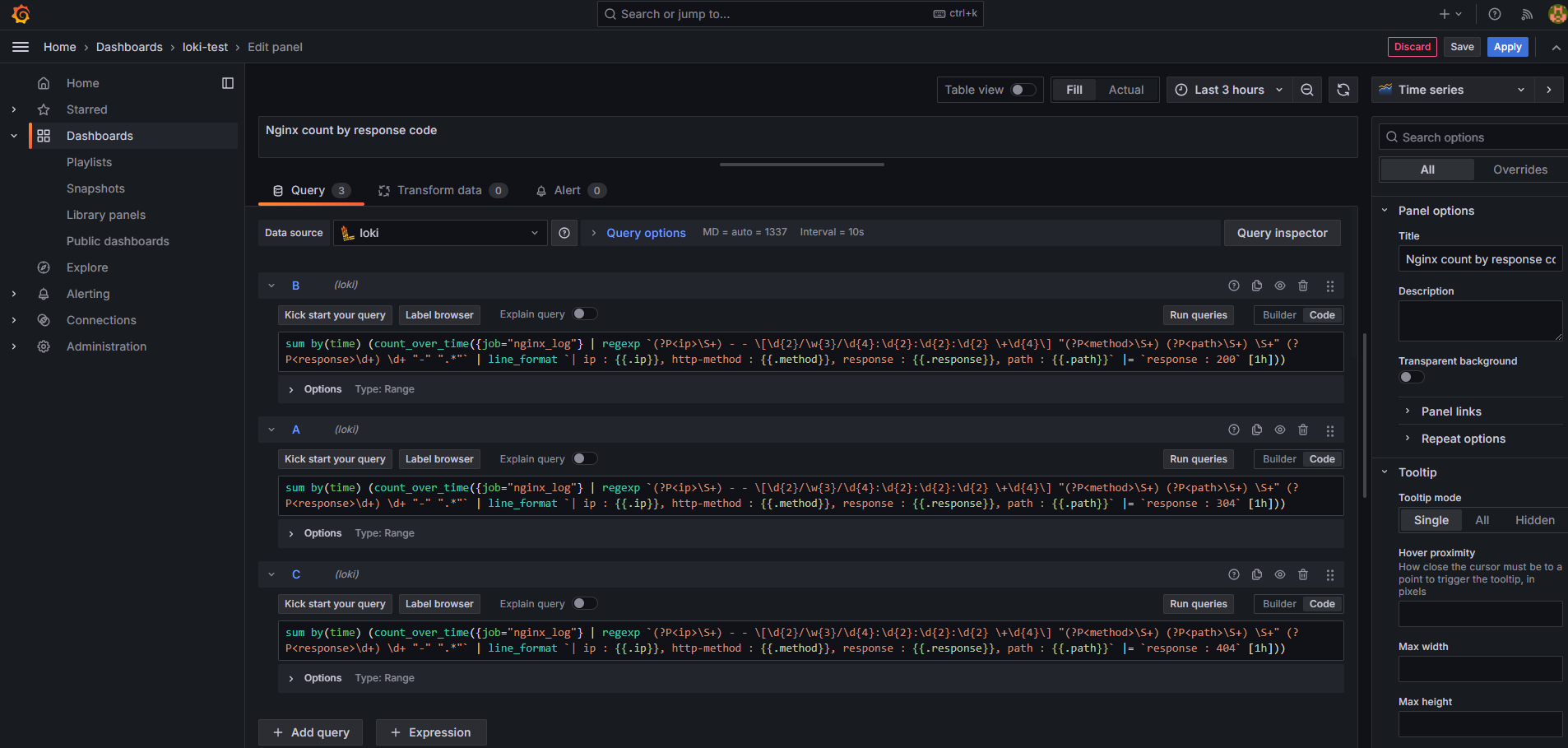
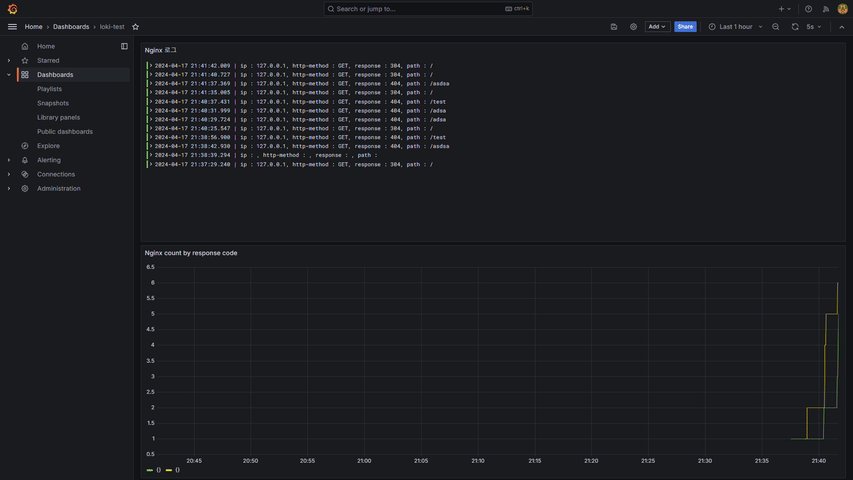
또 하나의 대시보드 패널을 만들건데, 이번에는 response code 별로 데이터를 나눠서 표현해보겠습니다.

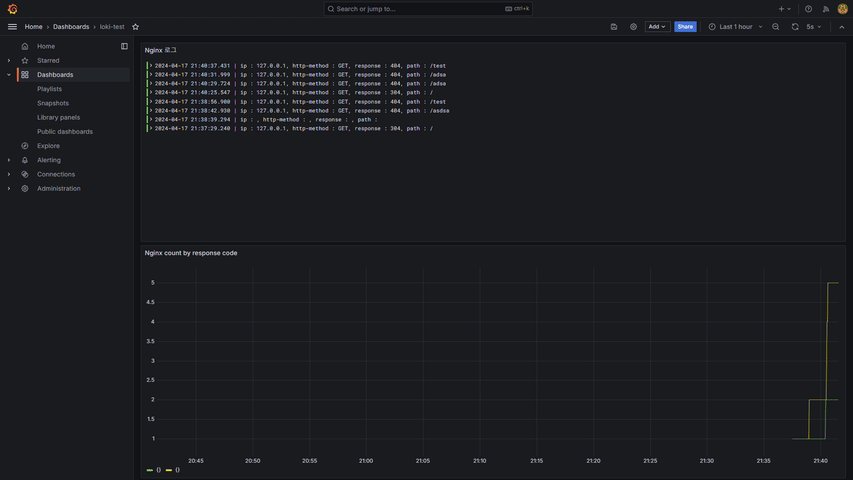
LogQL은 위 쿼리에다가 sum by count_over_time 을 붙여서 상태별, 시간별로 로그 집계를 타임시리즈 차트로 표현했습니다.
여기까지 하면, nginx 웹서버에 접속할때마다 대시보드에서 실시간으로 로그를 모니터링 할수있는 테스트 환경을 만들었습니다.





Leave a comment