[NPM] NVM으로 Node.js 버전관리

1. nvm으로 node.js 버전관리
nvm이란??
nvm은 node version manger의 약자로, node.js 의 버전관리 도구이다. 협업을 하게되면 프로젝트별로 node.js버전을 관리할수있게 도와준다.
node.js는 프론트엔드 개발환경에서는 너무 많이 쓰이고 있고, 백엔드에서도 node.js + express 조합으로 많이 볼수있다. 회사에서 프론트엔드를 리액트로 하고 있는데 배포환경이 node.js v16.14 로 되있어서 해당 프로젝트를 nvm을 써서 버전을 맞춰줬다.
1️⃣ nvm 설치
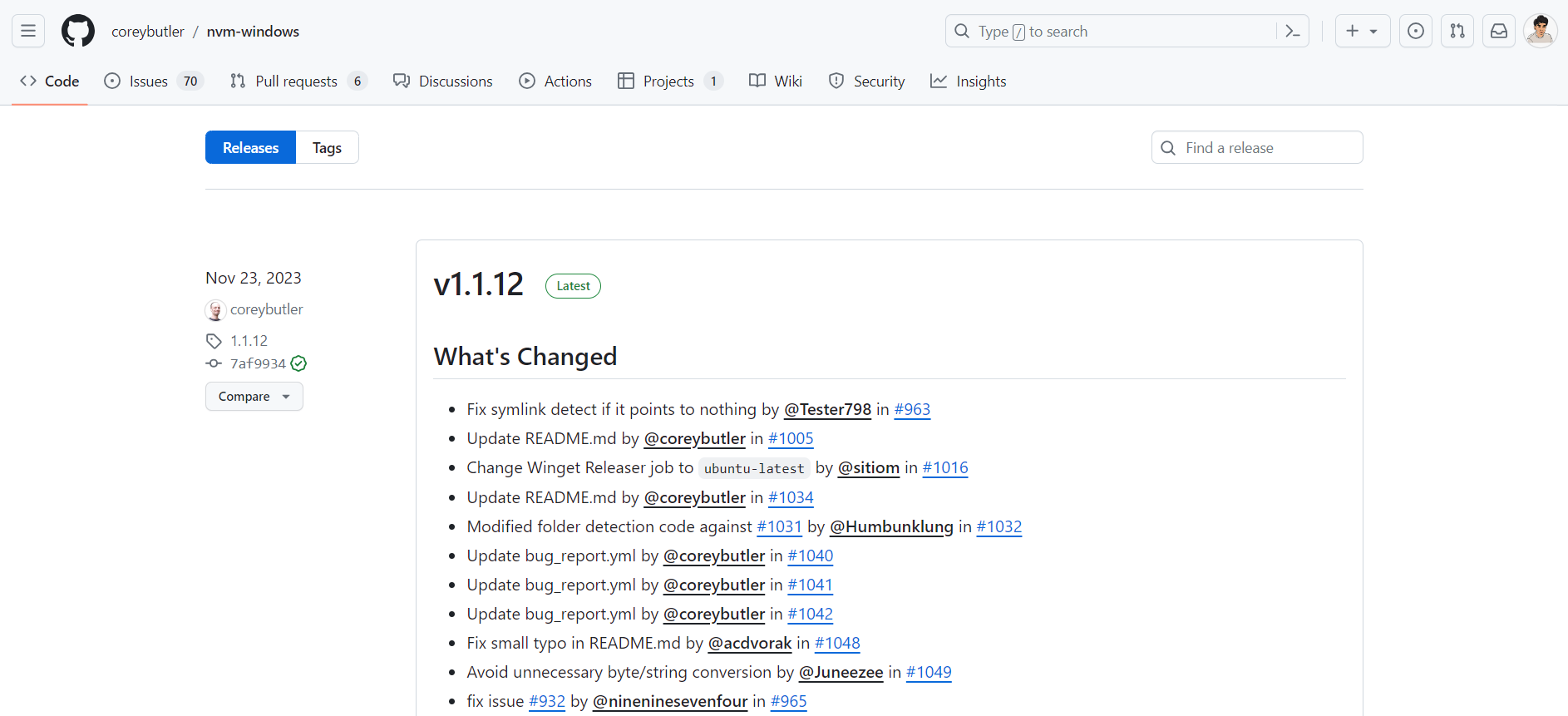
다운로드는 해당 깃헙 레퍼지토리에서 가능하다.
나의경우에는 v1.1.12 가 최신버전이어서 설치해주었다.
https://github.com/coreybutler/nvm-windows/releases

2️⃣ node.js 릴리즈노트
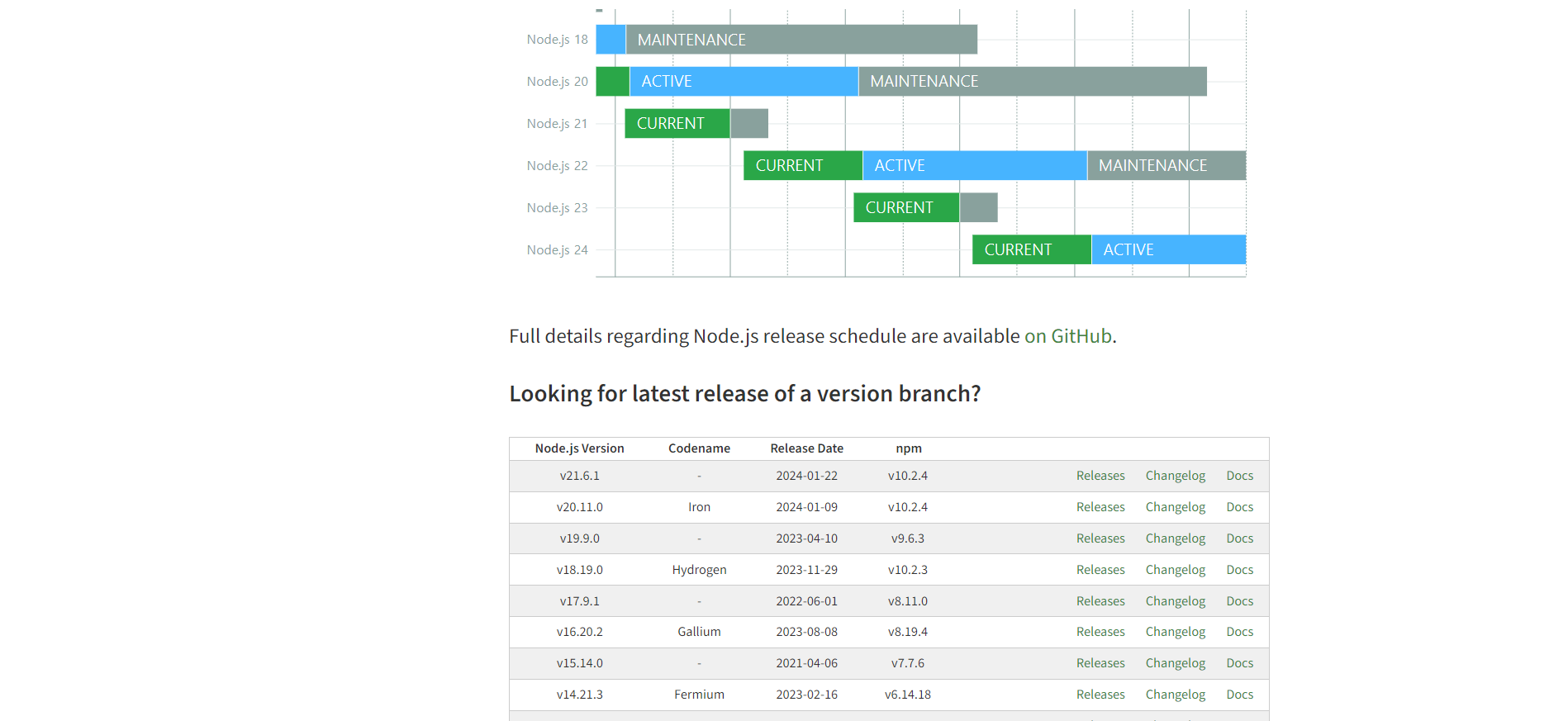
node.js 릴리즈노트를 확인하고 싶으면 공식홈페이지에서 확인할 수 있다.
https://nodejs.org/en/about/previous-releases
3️⃣ node.js 버전 설치 & 스위칭
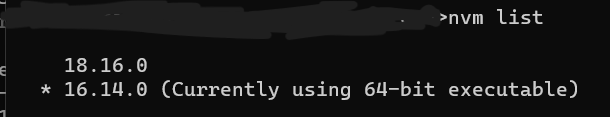
나의경우엔 회사에서 사용하는 v16.14.0 으로 설치해주었다.
버전을 관리할 프로젝트 경로에서 아래와 같이 실행해준다.
nvm install <버전명>
nvm use <버전명>
nvm list

호환성 맞지 않는 라이브러리가 설치될시 😂..??
예외상황이 생기길 바라지 않았지만 이번에도 예외상황이 생겼다..
react-hook-form 라이브러리를 설치했는데 v7.49.3 가 설치되었다. 젠킨스툴로 배포하는도중에 다음과같은 에러가 발생하였다. v7.49.3 은 node.js v18.0.0 이상부터 호환하는 라이브러리라는 메시지였다.
v16.14 환경에서 라이브러를 설치하였는데 왜 v18.0.0 이상부터 호환되는 라이브러리가 설치됬는지는 모르겠지만 .. 어찌저찌 방법을 찾아내었다.
react-hook-form을 사용하기위해선 node.js v16.14, react v18 두개의 호환성을 맞춰줘야 됬다.
해당명령어를 통해 v7.0.0 부터 하나씩 올려가면서 react와 node.js의 버전을 체크해주었다.
WindowPowerShell 창을 열어준다.
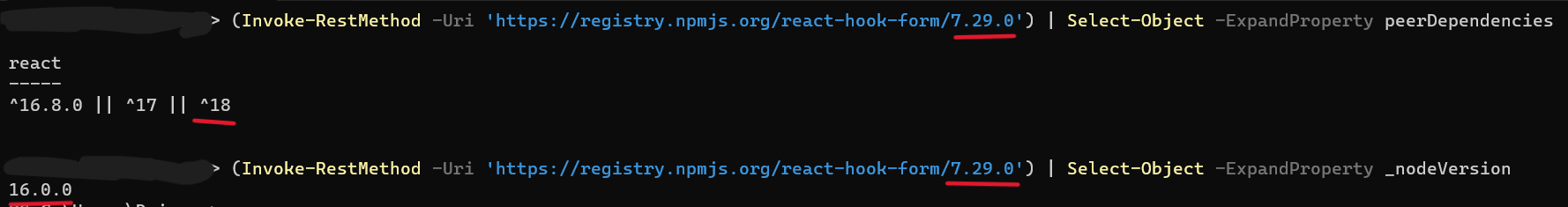
(Invoke-RestMethod -Uri 'https://registry.npmjs.org/react-hook-form/7.0.0') | Select-Object -ExpandProperty _nodeVersion
(Invoke-RestMethod -Uri 'https://registry.npmjs.org/react-hook-form/7.0.0') | Select-Object -ExpandProperty peerDependenciesrty peerDependencies
react-hook-form v7.29.0에서 react, node.js 버전이 충족하는것을 확인했다.

다시 라이브러리를 설치해주었다.
npm uninstall react-hook-form
npm i react-hook-form@7.29.0
페이지에서 쓰고있던 기능이 정상 동작하는것을 확인하고, 배포하였더니 배포도 정상적으로 되는것을 확인할 수 있었다!





Leave a comment