[Jekyll] 깃허브 블로그 만들기

1️⃣ 개발기록 블로그 개설
시작하게된 계기 ❔
개발자로 일을하고 공부한지 n년차, 그때그때 상황에 닥치는대로 구글링하고 개발 적용하고 어떻게 잘버텨왔지만 .. 점점 블로그 활동의 필요성을 느끼게 되어서 시작하게 되었습니다. 크게는 2가지 이유가 있습니다.
-
개발자로서의 나의 가치를 파악할때 용이하다.
이직을 할때나 프로젝트를 할때, 내가 할수있는 부분과 부족한 부분에 대해서 파악하는데 도움이 됩니다.
-
개념 확실히 잡고 넘어가기
개발하면서 요구사항이나 에러사항을 클리어했을때, 그냥 넘어가지고 않고 적용한 개발항목을 정리하고, 기록함으로서 온전히 내것으로 습득하기 위해서입니다.
2️⃣ 블로그 선택하기
벨로그, 티스토리, 깃허브블로그 등등.. 사실 이전부터 블로그를 시작하지 못했던 이유중에 하나가 어떤 블로그를 선택해야할지 잘 모르겠다는 점이었습니다.
벨로그나 티스토리같이 특정 플랫폼에 100% 의존해버리면 글쓰는데 자유도가 조금 떨어지고 .. 그렇다고 자체 구현하려면 블로그에 시간을 너무 많이 쓸거같고.. 그래서 선택한게 바로 깃허브 블로그입니다!
구현 과정을 찾아봤는데 커스터마이징한 페이지도 만들수있고, 댓글기능도 지원받을수 있다고 해서 깃허브 블로그 jekyll 테마를 사용해서 블로그를 만들기로 결정했습니다.

유튜브 테디노트님의 강의를 보고 깃허브 블로그 구현을 손쉽게 따라할수 있었습니다. 기본구현은 포스팅 하겠지만, 이후 더 커스텀한 기능을 만들어보고 싶으시다면 해당 링크에서 블로그 만들기 영상을 쭉 보시면 쉽게 따라하실수 있을거에요 😊
(아래과정 전에 깃허브 없으신분은 깃허브 계정을 생성해주세요 !)
3️⃣ jekyll 테마 선택
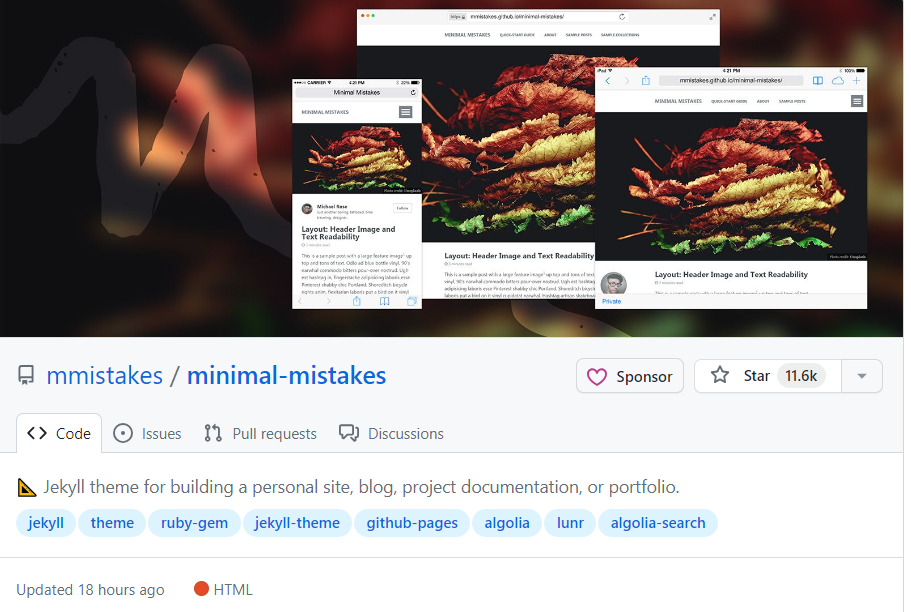
- jekyll-theme 레퍼지토리로 가서 마음에드는 테마를 선택해줍니다. jekyll-theme

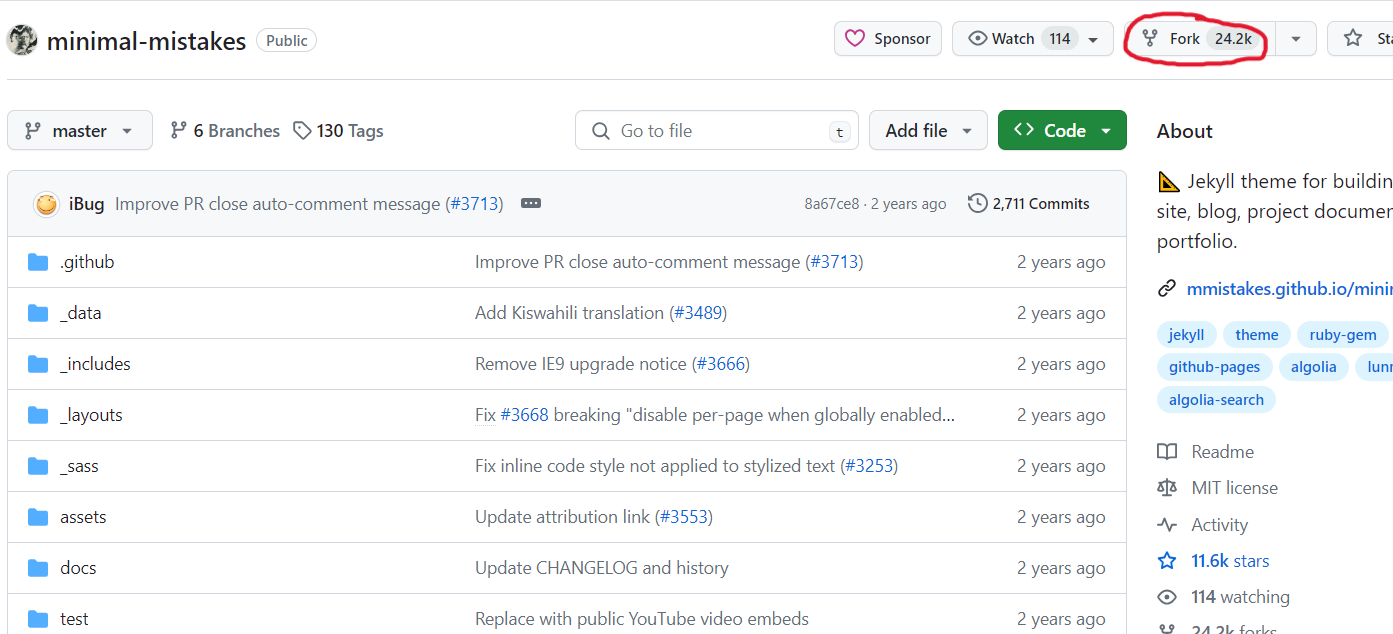
4️⃣ 해당 테마 레퍼지토리 fork
- 해당 테마의 레퍼지토리에서 우측상단 fork 버튼을 눌러 내 깃허브 저장소로 가져옵니다.

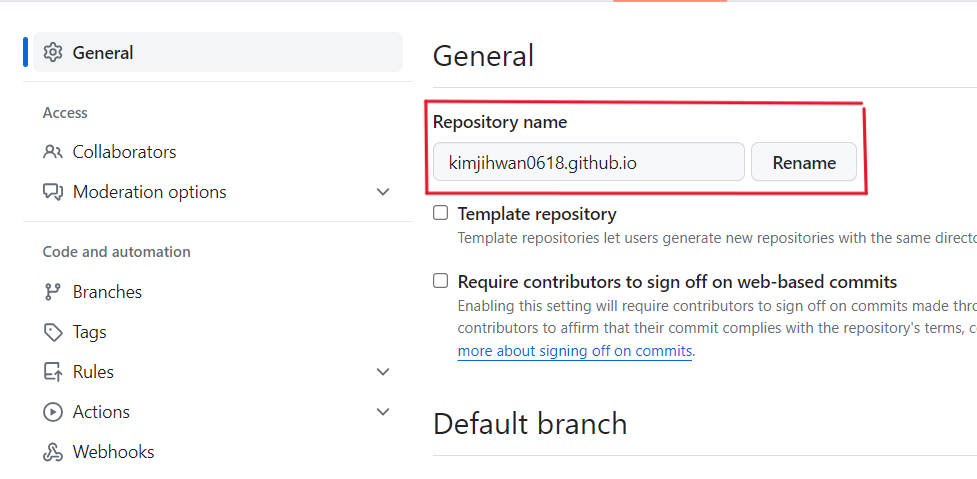
5️⃣ 블로그 사이트 설정
- fork 된 나의 레포지토리명을
유저아이디.github.io로 수정해준뒤 을 누릅니다.

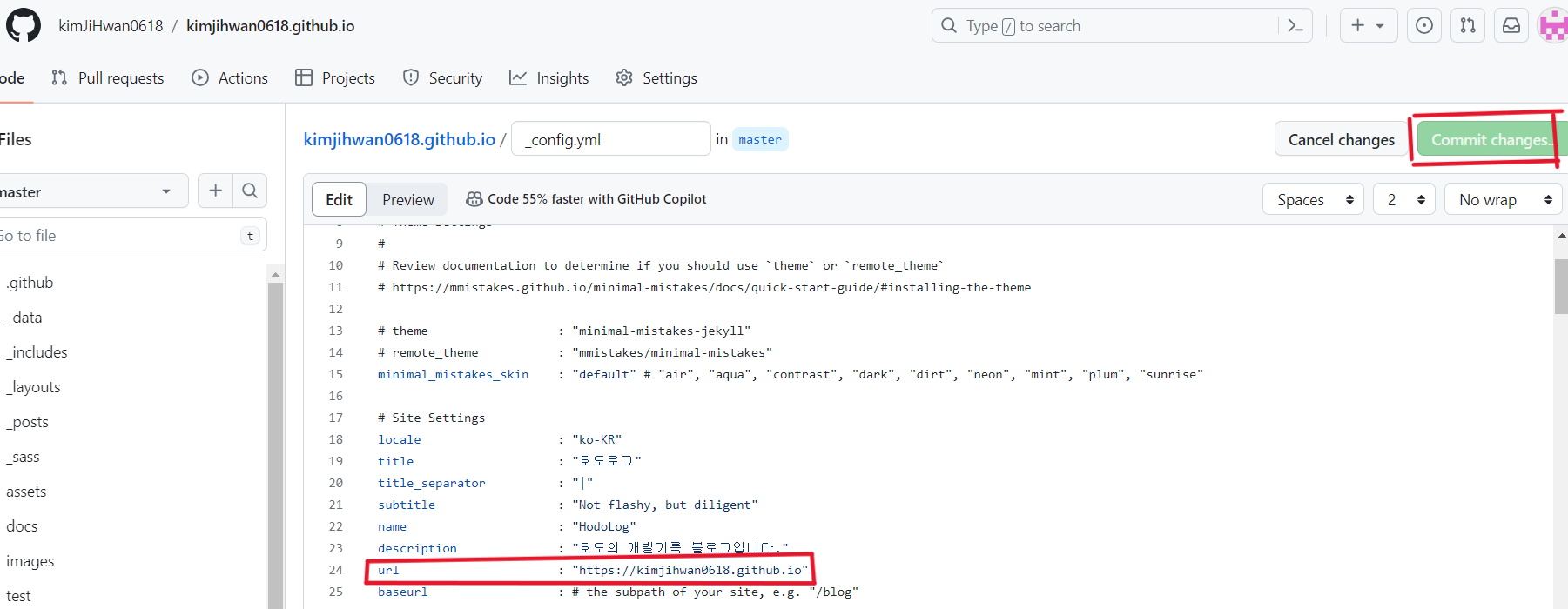
6️⃣ _config.yml 필수사항 수정
- 주석되있는 url 부분을
https://유저아이디.github.io로 바꾼뒤 로 변경사항을 적용해줍니다.

위와같은 설정을 마쳤다면 4번에서 입력한 url로 본인의 사이트로 접속가능합니다.
감사합니다😊😊





Leave a comment